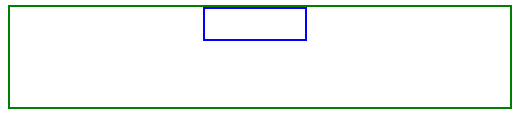
display:flex。justify-content: center;,子元素即可水平置中。 .parent{
display: flex;
justify-content: center;
width: 500px;
height: 100px;
border:2px solid green;
}
.child{
width: 100px;
height: 30px;
border: 2px solid blue;
}
<div class="parent">
<div class="child"></div>
</div>